É muito fácil adicionar tawk.to ao seu site WordPress!
Você precisa de uma conta tawk.to ativa
INSTALAÇÃO
Passo 1
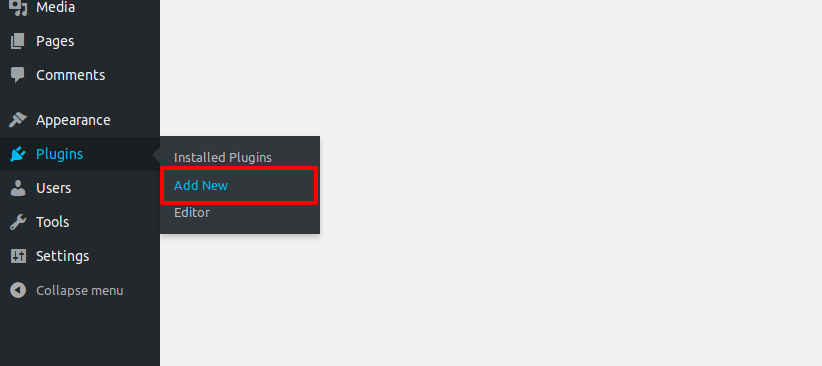
Faça o login no WordPress admin e navegue até o menu Plugins. Está no lado esquerdo do painel do WordPress. Em seguida, selecione Adicionar novo.

Passo 2
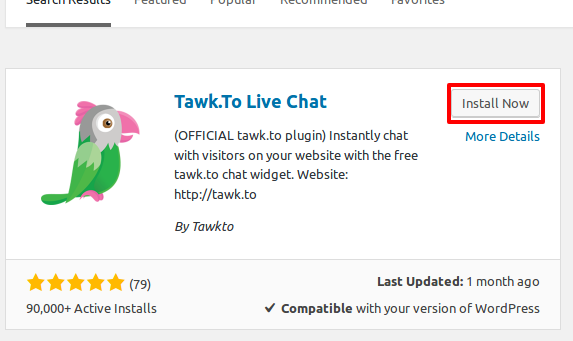
Na página Adicionar plug-ins, procure por “tawk.to Live Chat”

Passo 3
Selecione Tawk.to Live Chat by Tawkto nos resultados e clique no botão Instalar agora.

Passo 4
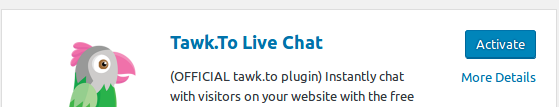
Você está agora em uma lista de plugins instalados. Encontre o plugin Tawk.to Live Chat na lista de plugins e clique em Configurações.
OBSERVAÇÃO: você também pode acessar esta página selecionando settings-> tawk.to no menu do painel.

Passo 5
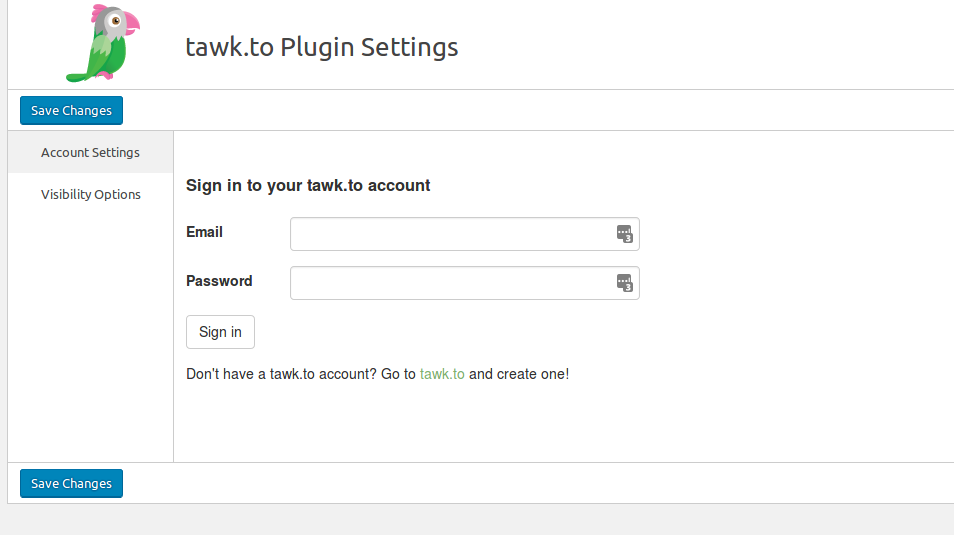
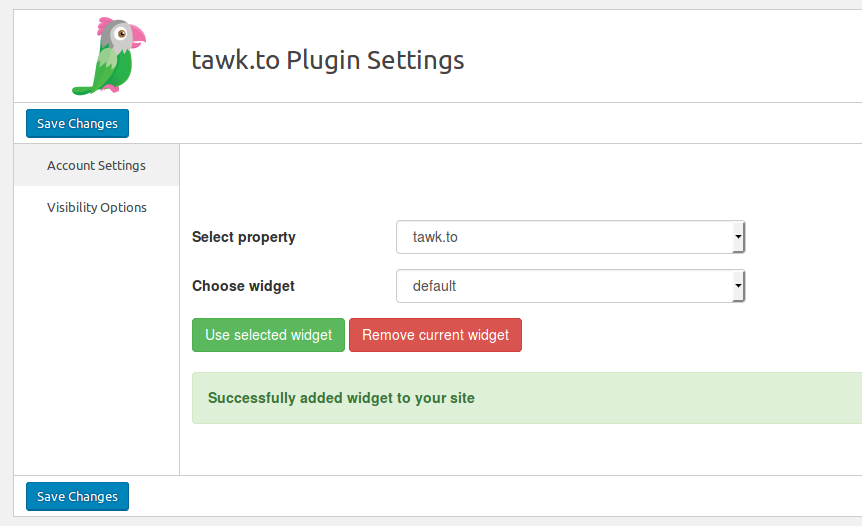
Entre na sua conta digitando seu e-mail e senha para sua conta tawk.to. Em seguida, selecione a propriedade e widget que você pretende usar para o seu site e clique em “Use Selected Widget”

Parabéns! Você está feito. O Widget agora aparecerá em todas as páginas do seu site WordPress!
CARACTERÍSTICAS
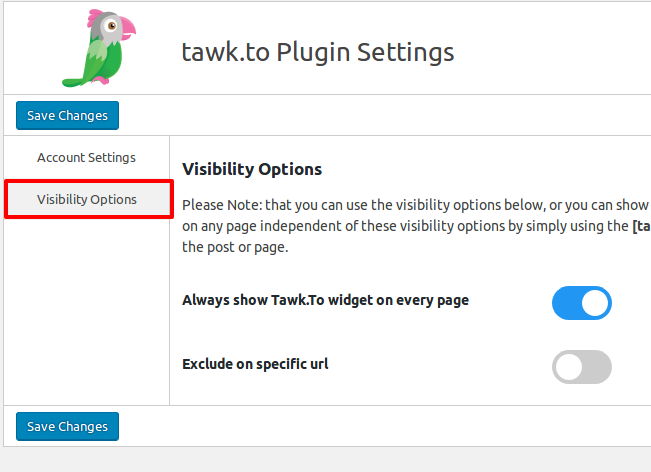
Opções de visibilidade
Você pode controlar a visibilidade de widgets em seu site usando o Opções de visibilidade menu.
Por padrão, o Widget será exibido em todas as páginas do seu site wordpress.

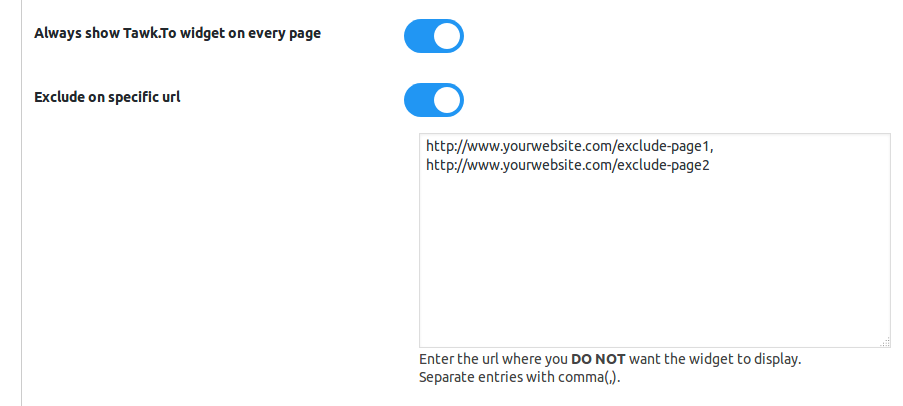
Excluir em URL específico
Você pode ocultar o widget para páginas específicas ativando “Excluir em URL específico”. Desative a alternância em “Sempre mostrar o widget Tawk.to em todas as páginas” e ative a opção para atender às suas necessidades.

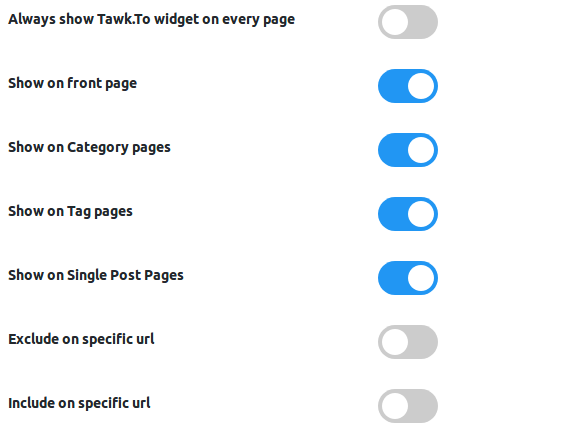
Outras opções de visibilidade
Você também pode optar por exibir o widget tawk.to somente em páginas específicas. por exemplo. Página inicial, páginas de categoria, páginas de tags ou páginas de postagem
OBSERVAÇÃO: desative a opção “Sempre mostrar o widget Tawk.to em todas as páginas” e ative a opção para atender às suas necessidades.

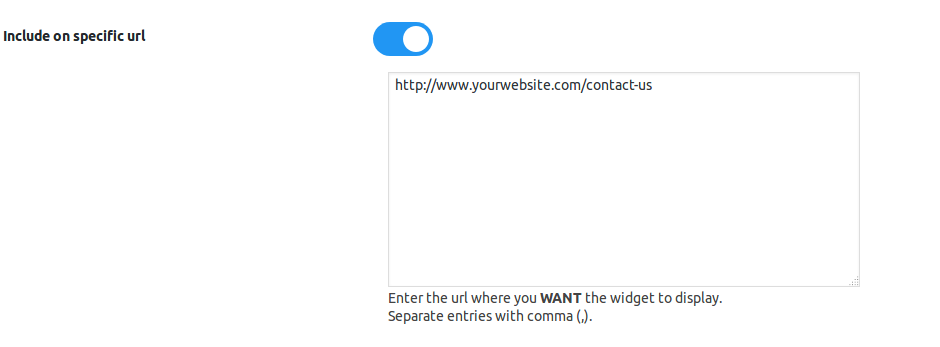
Incluir no URL específico
Você pode fazer o widget aparecer apenas em URLs específicos. NOTA: Você teria que inserir o URL completo da página que deseja exibir o widget tawk.to. Você pode ter vários URLs completos listados na caixa de texto fornecida. Não esqueça de separar cada entrada com uma vírgula.

Essas configurações podem funcionar uma com a outra e você não está obrigado a selecionar uma opção apenas para permitir que você defina a visibilidade do widget com base em suas necessidades.
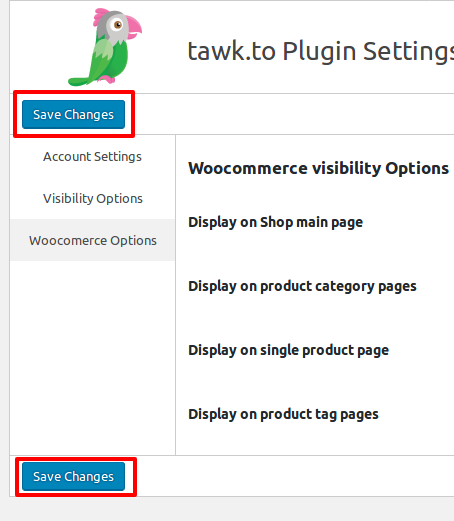
Salvar alterações
Lembre-se sempre de salvar as alterações feitas. Clique em um dos botões “Salvar alterações” para salvar sua configuração.

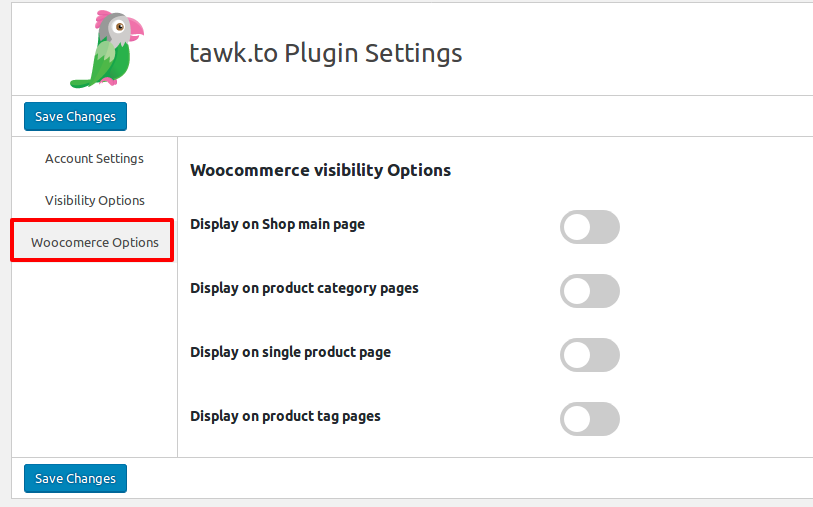
WOOCOMMERCE>
Para o Woocommerce, existem algumas opções adicionais do Visibillty. Clique em Opções de Woocommerce para visualizar as opções adicionais.

Usando o código de incorporação em vez do plugin
Você pode adicionar a funcionalidade tawk.to ao seu site sem instalar o plug-in.
- Faça o login no seu administrador do WordPress
- Vá para Appearance / Editor
- Selecione o tema correto a ser editado no menu suspenso no canto superior direito (normalmente, o tema ativo é selecionado por padrão)
- Em modelos, escolha o rodapé (footer.php)
- Na área de texto à esquerda, adicione o código de incorporação tawk.to widget logo acima da tag de fechamento. (Você encontrará o código do widget no painel tawk.to acessando a área “Admin”)
- Clique em Atualizar, que você encontrará na janela de texto
Se você estiver usando cloudflare para o seu site wordpress, você também pode instalar o widget usando Cloudflare Apps. Clique aqui para saber mais sobre esse processo.
